AttendX: An AI based app that marks your attendance based on face recognition
Introduction
There's a reason why I chose this idea. Usually in universities and schools a lot of time is wasted in taking attendance, so I thought how great it would be if we can automate that process using AI. Imagine you are entering the class and there's a camera outside that just recognises you and marks you present.
Planning
After choosing an idea, the next task was to choose a tech stack to develop the application. At first, I looked for a face recognition library that works with JavaScript and luckily I would one called face-api.js. Then, I planned to create the project using MERN stack.
How I built the project
At first, I watched some tutorials and read the docs to understand the face-api.js library. This was the most difficult part of the whole project.
The next step was to write various backend routes in Express for the project. The routes that were needed were to register a new student, log in, fetch attendance records of students, etc.
The next most difficult task was finding a way to upload the images to a cloud and fetch them from there for the face recognition code to work. So, after a bit of research, I found out about Cloudinary, which is a cloud-based media management platform.
I created 2 routes using Cloudinary, one to upload a image and one to fetch the images from the cloud.
Then the final part was to design the front end for the application. For the front end, I decided to use Tailwind CSS along with React, as it makes the job of designing much easier.
The frontend part has mainly 4 pages:
Landing Page
A page to register a new student with the application
A page to login to your account using your rollId
A page to check your attendance
Features
Beautiful UI
Responsive
FullStack Application
Built using MERN stack, face-api.js, Cloudinary and Bugfender SDK
Screenshots
On Large Screen Devices






On Medium Screen Devices


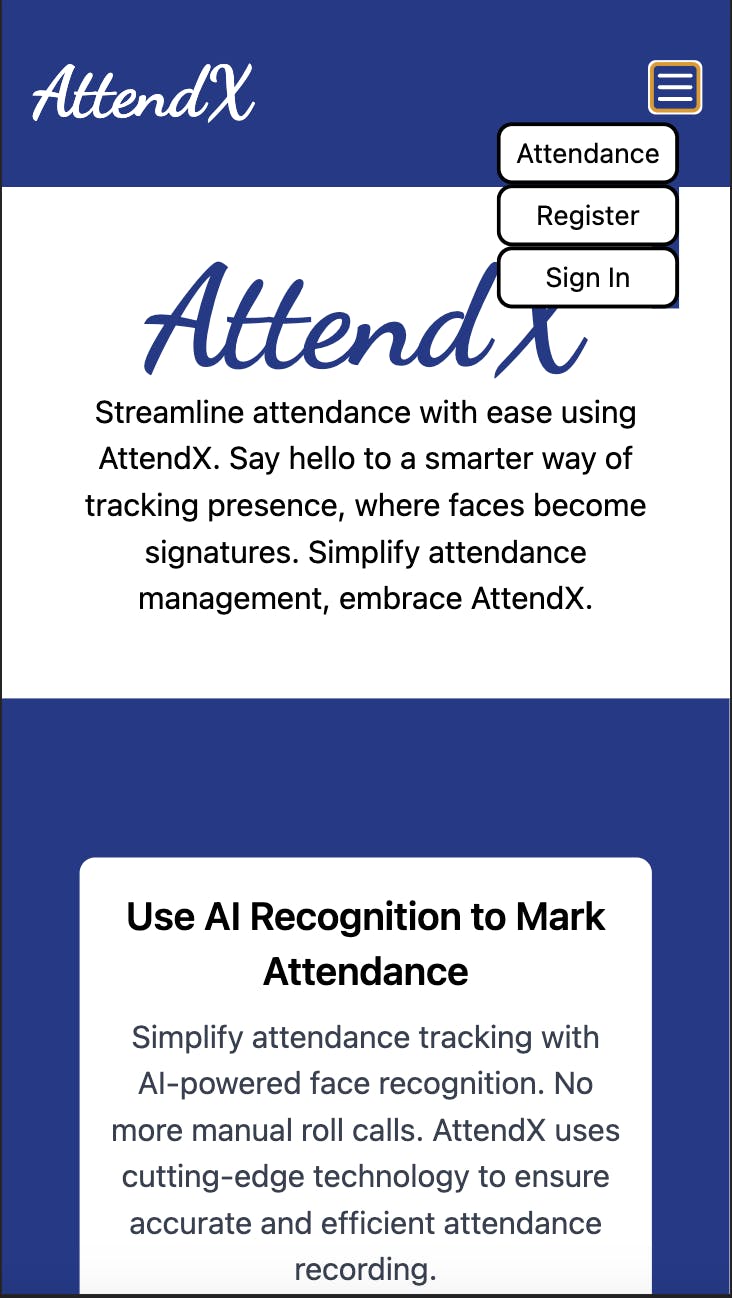
On Small Screen Devices




Link for the full working demo
My experience with Hack-R-Play 2.0
It was an amazing experience. I learned about a lot of new things like:
Face-api.js
Cloudinary
How to create an express route to upload files
Bugfender SDK
Overall, it was a fun experience and the best part was that I built a new full stack project on my own from scratch.
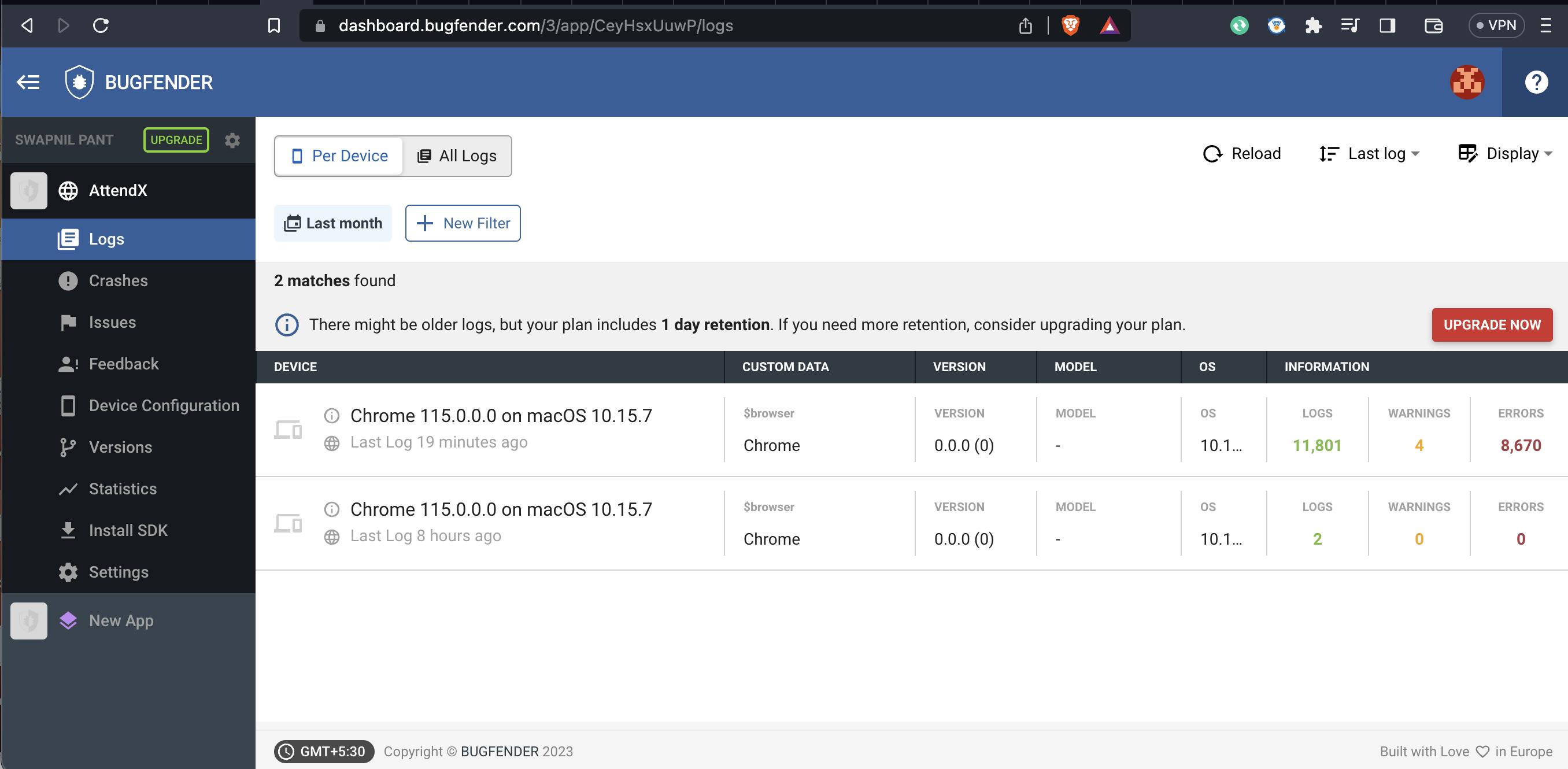
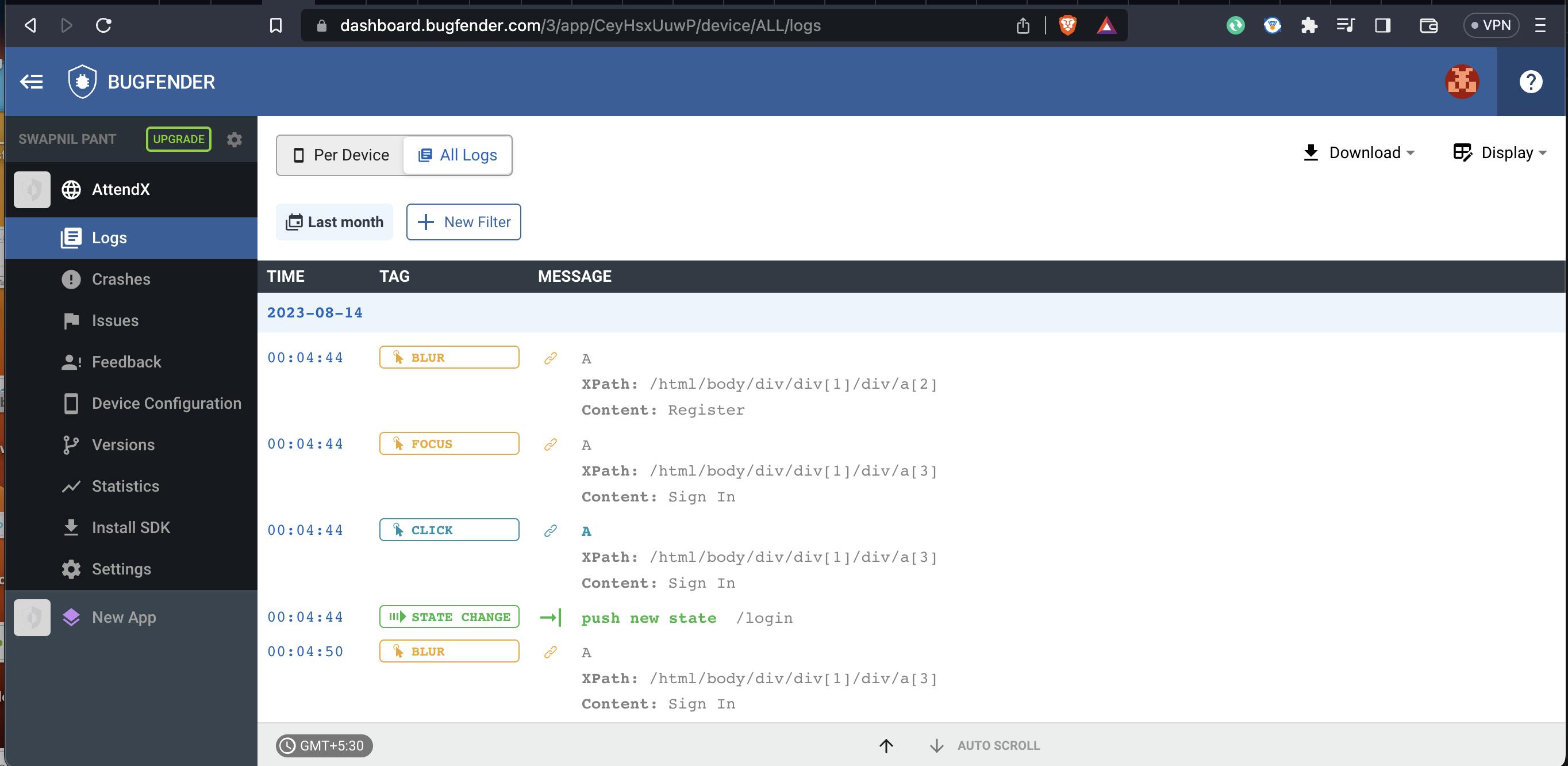
How I used the Bugfender SDK
I first did a bit of research on how to use the Bugfender SDK, then created a new app on their site for my project and used it to log success and error messages.


It's amazing how they send Daily Stats mail too.

Link for the project
Github: https://github.com/swapn652/AttendX
Deployed Link for client side: https://attend-x-client.vercel.app/
Deployed Link for server: https://itchy-sunglasses-crow.cyclic.app/
Note: Due to the backend code being resource-intensive, the limitations of the free tier of Cylic sometimes result in performance issues and occasional failures. So, if you wanna test the application yourself, you can go to the GitHub repo and follow the instructions on Readme to run the application locally.
You can reach out to me on: