Table of contents
No headings in the article.
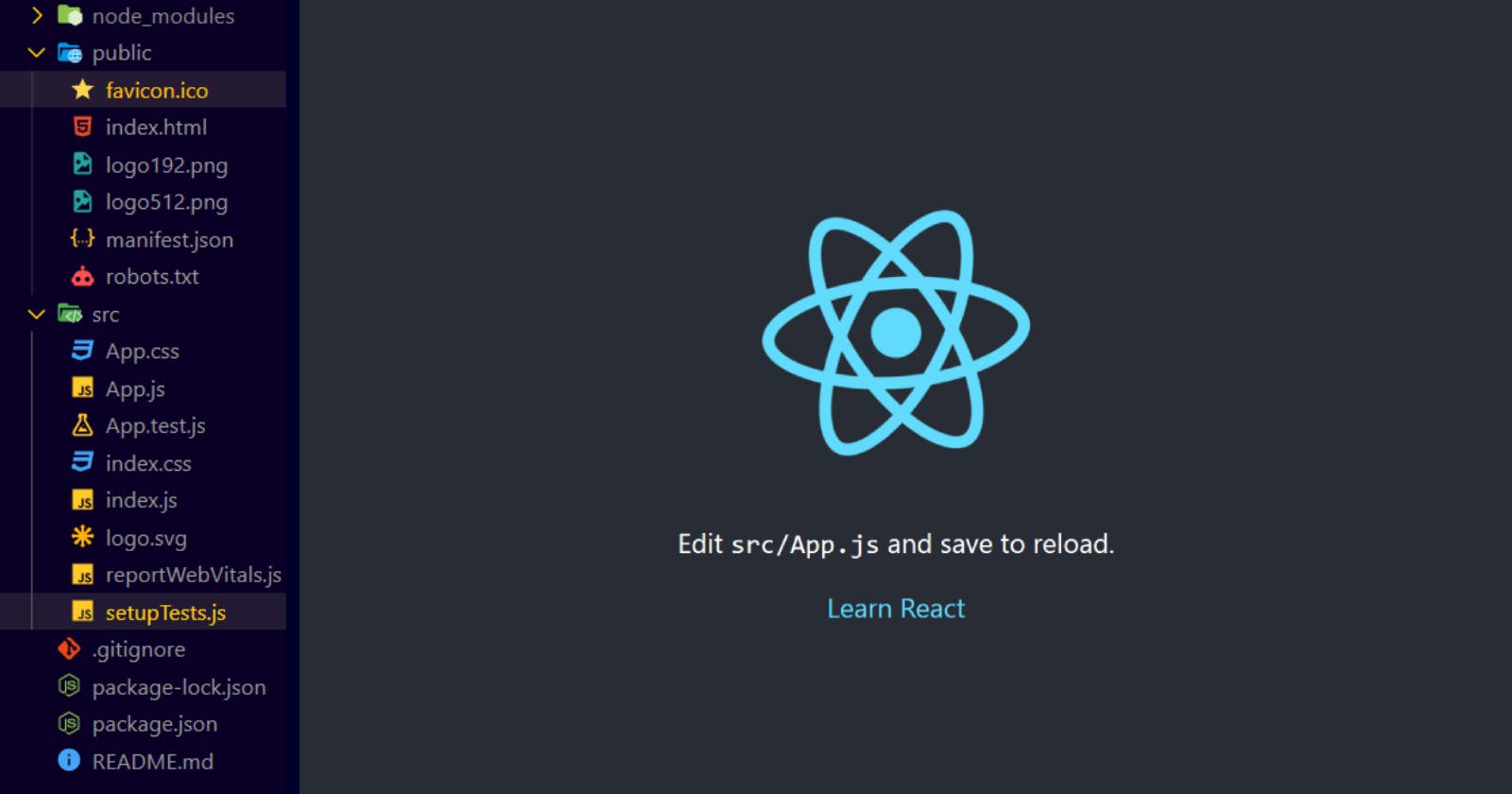
When you create a new React project by typing the command npx create-react-app ., you see the following folders, sub-folders and files being created:

Let's look into these folders, sub-folders and files one by one:
node_modules:
Modules are reusable pieces of code. Thenode_modulesfolder contains all the in-built modules that are needed for any react project to function. On running the commandnpx create-react-app, you might see somenode_modulesthat are being installed on the terminal.

public:
This folder includes all the static assets that need not to be processed by the Webpack. Webpack is a popular module bundler for JavaScript applications. It takes all of your code, including any dependencies, and bundles them into a single file or set of files that can be loaded by a web browser.

Let's look into the files included in this folder one by one:
favicon.ico:
The favicon.ico file is a small icon that appears in the browser's address bar and tabs, as well as on the browser's bookmark menu.
index.html:
This is the main HTML file that is served to the browser when a user visits your app. It includes several important elements that are required for a React app to function correctly, such as the<div>element with an ID of root, where the React app will be mounted.logo192.png and logo512.png
These are the images of the React logo that is rendered when younpm run startyour project. We have 2 same
We have 2 same .pngimages of different sizes.manifest.json:
The manifest.json file is a JSON file that provides metadata about the web application, such as its name, description, icons, and theme color. It is used by web browsers and mobile devices to display the application in a more native-like manner, with an app icon on the home screen and a custom theme color. You can read Web App Manifest for more information. A typicalmanifest.jsonfile looks like following:{ "short_name": "React App", "name": "Create React App Sample", "icons": [ { "src": "favicon.ico", "sizes": "64x64 32x32 24x24 16x16", "type": "image/x-icon" }, { "src": "logo192.png", "type": "image/png", "sizes": "192x192" }, { "src": "logo512.png", "type": "image/png", "sizes": "512x512" } ], "start_url": ".", "display": "standalone", "theme_color": "#000000", "background_color": "#ffffff" }robots.txt:
Robots.txt file is a text file created by the designer to prevent the search engines and bots to crawl up their sites. It contains the list of allowed and disallowed sites and whenever a bot wants to access the website, it checks the robots.txt file and accesses only those sites that are allowed. For further information check out: robots.txt - GFG
src:
The src folder is where the majority of the application code resides. It is the main folder where developers write, maintain, and organize their code.
Let's look into the files included in this folder one by one:
App.css:
The app.css file is a stylesheet that defines the global styles for the entire application. It is used to define styles that are applied to all components of the application.App.js:
App.jsfile is the main component of the application that contains the top-level structure and logic. Every view and component are handled with hierarchy in React, where is the top most component in the hierarchy.App.test.js:
App.test.jsfile is a unit test file that contains tests for the App component.index.css:
index.cssfile is a cascading style sheet (CSS) file that contains global styles for the entire application.index.js:
index.jsis a special file in a React application that serves as the entry point to the application. When a user visits a React application, theindex.htmlfile is loaded in the browser. This file typically includes a<div>element with anidofroot, which is where the React application will be rendered.
Note:
To find out difference between
App.jsandindex.js, check out index.js vs App.js.To find out difference between
App.cssandindex.css, check out index.css vs App.css.
logo.svg:
It is the React logo.reportWebVitals.js:
reportWebVitals.jsis a file in a React application that provides a function for reporting web vitals data to analytics tools or other tracking services. Web Vitals are a set of metrics that measure the performance and user experience of a website. These metrics include things like loading speed, interactivity, and visual stability. Google recommends tracking these metrics to ensure a positive user experience. ThereportWebVitals.jsfile provides a function that can be used to report these metrics to an analytics tool, such as Google Analytics. For more information checkout: Measuring PerformancesetupTests.js:
setupTests.jsis a special file in a React application that is used to set up the testing environment for the application. When running tests in a React application using a testing library like Jest, it is often necessary to configure the testing environment to include certain libraries or settings. ThesetupTests.jsfile provides a way to do this. You can checkout Running tests for further information.README.md:
AREADME.mdfile typically contains information about the project, such as its purpose, author, how to install and use it, and any other relevant details.package.json:
package.jsonis a file that is used to define a Node.js project and its dependencies. It is typically located in the root directory of the project and contains metadata about the project.package-lock.json:
It is used to lock the version of the installed packages and their dependencies to ensure consistent installations across different environments. It is automatically generated by NPM..gitignore:
.gitignoreis a file used to specify files and directories that should be ignored by Git's tracking and version control.
For detailed information on
package.json,package-lock.jsonand.gitignore, you can checkout a blog that I wrote before: Understanding package.json and package-lock.json
Hope you learned something from this. You can reach out to me on: